MarkDown的基本语法使用

MarkDown的基本语法使用
GnaixEuyMarkdown 语法简介
Markdown 语法是轻量级文本标记语言, Markdown简单易学,功能强大,且 Markdown 格式也可以转换成 html, pdf 等。
接下来我就来介绍些 Markdown 的一些常用功能:
标题
1 | # 一级标题 |
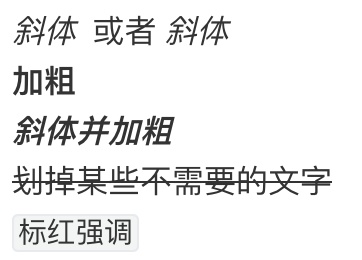
强调样式
1 | *斜体* 或者 _斜体_ |
排列
1.有序排列
1 | 1. 有序排列只需在文字前加 一个数字和一个英文句点 |
- 有序排列只需在文字前加 一个数字和一个英文句点
- 数字不管有序还是无序
- 结果都是有序的
2.无序排列
有三个符号表示无序排列 * + -
1 | * 无序排列 |
- 无序排列
- 无序排列
- 符号和文字之间要加一个字符的空格
分割线
在一行用三个以上的 * 或者 - 或者 _ 即可新建一条分隔线。
1 | 分割线 |
分割线
吼吼吼
制表
语法说明:
1.第一行为表头,第二行主要是分隔表头以及内容,第三行开始为表格内容
2.第二行中输入 : 可对齐该列的内容。详情见下
1 | | 左对齐 | 居中对齐 | 右对齐 | |
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 今天天气怎么样 | 今天天气怎么样 | 今天天气怎么样 |
| 有点热 | 有点热 | 有点热 |
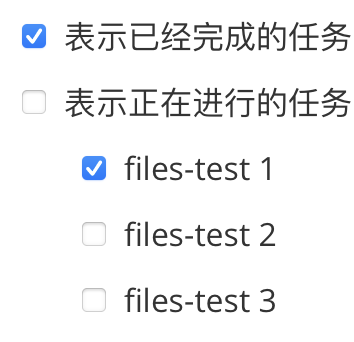
任务列表
在项目的缺陷、合并请求和描述中可添加任务列表
1 | - [x] 表示已经完成的任务 |
区块引用
1 | > Markdown的区块引用类似 email 中`> ` 的引用方式。 |
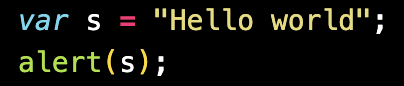
代码框
1 | ```javascript |
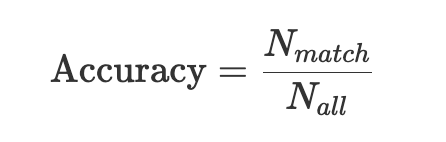
公式
1 | 行内公式$`a^2+b^2=c^2`$ |
行内公式a^2+b^2=c^2a2+b2=c2
1 | 这种公式会渲染成单独的一行 |
这种公式会渲染成单独的一行
HTML支持
一些Markdown不支持的功能,可通过HTML实现
1 | <!-- 内容居中展示 --> |
插入图片
1 | 内联式: |
插入链接
链接的语法与图片的语法非常相似,只是差了一个 !
链接的语法为 []()
1 | [首页](http://www.gnaixeuy.cn) |
首页
[百度链接]: http://www.baidu.com
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果